> SEO > Shopify SEO新手快速入门教程
SEO是独立站重要的推广方式,也是几大流量来源之一。
但是因为SEO涉及到的工作比较繁杂,对技术,内容和推广等的要求都不低,所以很多公司只能望而却步。
其实,只要掌握了SEO的基础工作原理,对SEO工作内容有了系统化的认识,Shopify的SEO工作难度并不大。
而这篇Shopify SEO新手快速入门教程,对SEO基础原理和工作模块进行了梳理,即便是新手看完之后也能清晰的了解需要如何操作,提升排名。
SEO的基础原理
在正式进入SEO优化的实操之前,需要先了解SEO的一些基本原理:
- 搜索引擎一直以来的目标是服务与用户的,所以用户体验一直都是第一位的,但是不同版本时期对用户体验的判断标准一直也在进化和调整之中。
- 内容和价值是核心,持续输出对用户而言高价值高质量的文章,并对内容做好SEO的基础优化工作,那么自然流量和排名就是水到渠成的事情。
- 网站建成,上传网站地图后,搜索引擎爬虫会根据提交的网站地图,robots文档的具体规则,沿着网站主页和内链结构,通过follow属性决定是否要继续爬行到下一层内容,当爬行到页面后需要根据index的属性决定是否需要收录该页面;
- 搜索引擎给每个网站的crawl budget是一定的,只有当网站的内容得到搜索引擎肯定,DA增长后budget才会跟着增长。而前期因为budget有限,所以必须保证页面内容价值高,结构清晰。如果爬虫爬行页面消耗的时间和成本太高(使用了大量budget),爬虫只能抓取和收录有限的内容,而直接退出网站;
- 关键词是搜索引擎对网站抓取页面用来归档的标签,一个页面可能被归档到不同的文件夹。而文件夹内容会更具内容价值,相关性,收录时间等等复杂因素进行排名,当用户使用关键词搜索时会触发搜索引擎将对应文件夹的内容显示给用户。
- 标题、描述和其他内页优化细节很大程度上是为了页面被放到对应关键词的文件夹数据库里面。
- 内链的作用是为了方便爬虫抓取页面设计的爬行路径,爬行是从主页开始的,离主页越近,内链越多的页面,其在整个站点中权重越高,越容易获得好排名。
- 外链/用户页面停留的数据/社媒互动的信号,等等要素,都是用户对页面内容的投票,互动反馈越好,搜索引擎认为页面内容越有价值,越容易被排在前面获得更多的流量。这套逻辑也适用于视频/图片等其他站点的排名规则。
关键词的选择
关键词的选择,其实也是选择市场的过程。
传统的外贸关键词选择,一般参考搜索量,竞争度,产品/行业相关度三个维度。
相关度决定了是否匹配自己的需求,而搜索量和竞争度让用户可以根据自己的能力资源,做出更合理和高效的关键词选择。
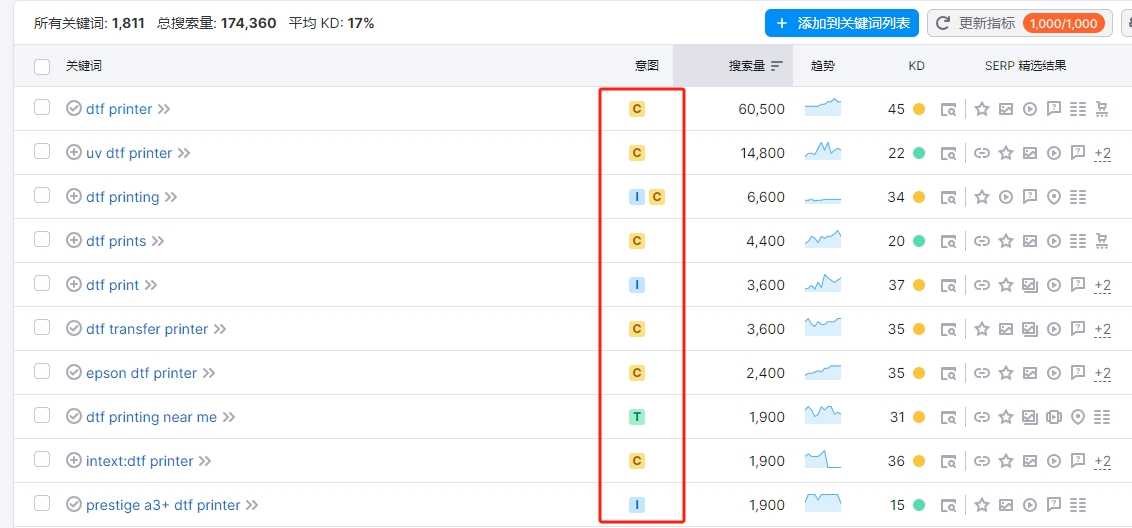
除了以上三个维度,还应该考虑关键词的搜索意图,客户的搜索意图决定了其商业价值和内容类型。
SEMRUSH通过客户在搜索信息后进行的行为动作,将关键词按搜索意图分为4类:
- Informational/信息类: 客户用于搜索问题的答案,了解话题的相关的信息,可以作为博客文章和视频等教育性内容的创作布局。
- Navigational/导航类:客户用以发现特定的页面/网站/地点,比如搜索产品的某个品牌名,是想要进入品牌网站。
- Commercial/商业类: 客户为了对特定品牌下的/产品/服务进行调查进行的搜索,例如某某产品怎能么样,评价等。
- Transactional/交易类: 客户想要完成特定转化行为,比如下订单!
而作为网站运营人员要清晰的了解,针对每类关键词要布局什么内容?在什么平台展示。
只有在正确的平台,显示了正确的信息,才能实现高转化。
整站基础优化
在对网站内容进行布局和创作之前,有必要对网站进行基础的优化,避免后期产生大量的修改工作。
其中最重要的两项工作便是主页和整体网站的结构优化。
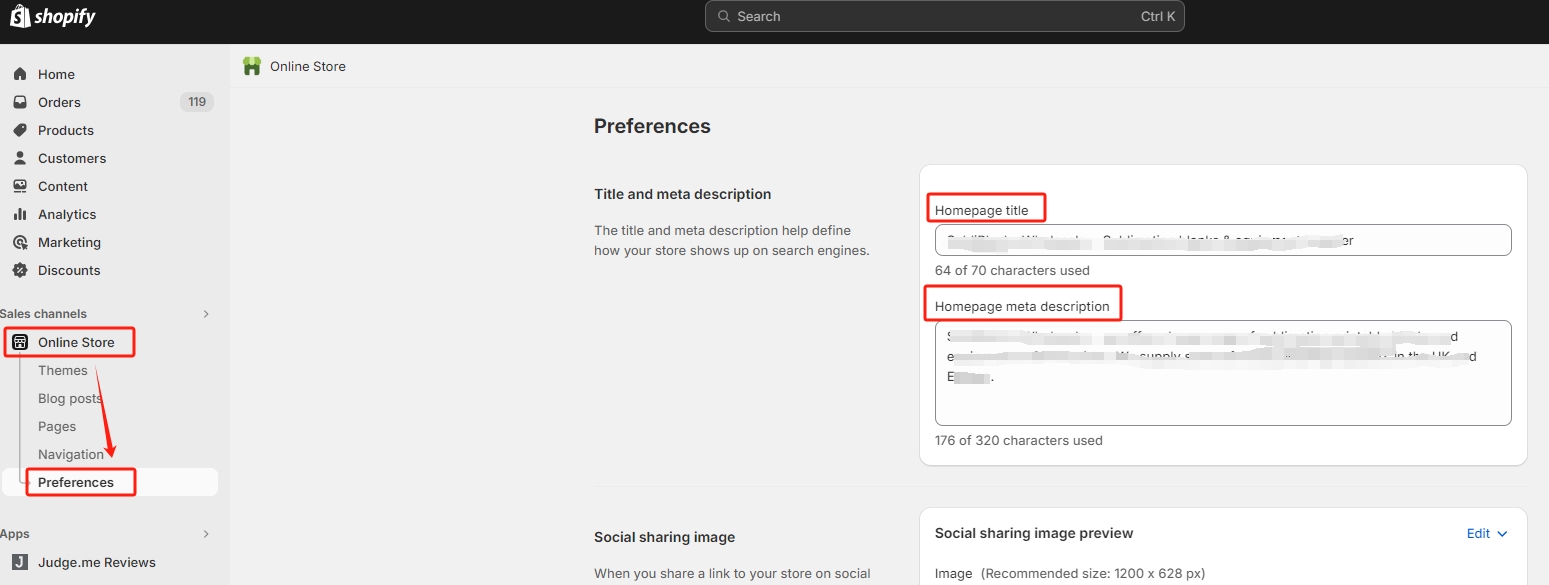
主页Meta标签设定
主页是整个网站中最重要的页面,这不仅仅是对企业网站本身网站而言,对搜索引擎的排名机制而言更是如此。
首页作为整个网站红,权重最重的页面,对网站和其子页面是否能获得良好的排名都至关重要。
而落到具体的设置上来讲,Meta标签的设置,也是整站优化中非常重要的一环。
主要包括meta title, meta keyword和meta description三个标签的设置(虽然很多专家宣称meta keyword的已经不再重要,只要不会带来负面影响,建议设置,毕竟像seo yaost,rank math等SEO工具依旧保持其设置)。
Meta Title
以下是对于所有页面,包括主页meta title的一些建议,理想状态下应该全部做到
- 独特不重复
- 准确相关
- 字数限制:google显示65个英文字符(搜索结果列表标题不能完整显示,超过的搜索引擎可能降低权重,标题越长,无关文字越多,不利于突出关键词相关性 )
- 简练通顺,不要堆砌
- 关键词出现在最前面
- 吸引点击 (需要了解基本优化技术,研究用户心理,同时对文案写作进行练习)
- 组合两三个关键词: 一个页面最多针对3-4个关键词优化,不宜过多
- 公司或者品牌名称:将品牌名称放在最后面是一个不错的做法
- 使用连词符
- 不要用没有意义的句子:公司欢迎您等
Meta Description
对关键词排名没有直接影响,但是对点击率有一定影响。
所以,需要在简单的描述当中,说明页面内容。以及对于目标用户的利益点在哪,给客户点击的理由。
另外虽然对排名没有直接影响,但是建议首句包含关键词,确保让用户第一眼就明确页面的内容跟自己寻找的信息是相关和匹配的。
![Shopify SEO新手快速入门教程 Shopify SEO新手快速入门教程]()
网站结构优化
网站结构的优化,主要是实现3个目标:
- 网站是否能被搜索引擎找到;
- 搜索引擎是否能够轻松抓取到页面内容;
- 搜索引擎抓取到页面后能否轻松的提炼页面的内容。
而为了解决这三个主要问题,要求我们在设置页面时合理布局各个页面和链接的关系,同时对网站进行一些基础的设置,帮助搜索引擎以最少的资源完成任务。
以下是网站结构布局和优化的一些常见措施和设置:
- 网站有良好的结构,符合逻辑,并且所有页面可以通过普通html链接到达;
- 确保每个页面在4次点击之内都能达到;
- 在页面合理的位置布置关键词内容,帮助搜索引擎提炼页面内容
- 减少重复内容页面的产生;
- 导航条配合面包屑明确清晰,让用户知道我在哪,去到哪,接下来要进行什么操作;
- 内链结构合理自然,通过内链结构设置,高知搜索引擎各个页面的重要程度;
- 合理使用index和follow标签,提升搜索引擎收录和爬行的效率;
- 合理设计URL,url越短越好,层级越简单越好,url应该具有描述性提示页面内容,尽量包含关键词;
因为搜索引擎给与每个网站的crawl budget是有限的,只有合理的布局不断优化每个页面和内容的布局,才能确保更多的有价值的页面被抓取和收录。
内页优化
内页优化,英文名On-page SEO, 又称之为On-Site SEO, 指的是优化某一特定页面的内容以便满足搜索引擎和用户的需求。
On-page SEO指的是页面的SEO优化,属于站内优化的一个重要工作部分。
内页优化因为涉及到除了SEO技术优化外,还涉及页面用户体验,网站加载速度等的优化。
而这些工作都会有专门的文章来讲述,所以这里将把更多的重点集中到SEO层面的技术优化- 关键词的布局。
将关键词放在正确的位置
对于初学者而言,内页优化最简单的操作就是在正确的地方放上我们选定的关键词。
而哪些是正确的地方呢,以下是存技术角度而言,需要放置关键词的位置:
1. Meta Title
SEO标题是谷歌搜索上显示出的相应网页的搜索结果的标题。
SEO标题是谷歌搜索引擎蜘蛛爬取网站时需要重点抓取的页面的信息。
SEO标题可以让用户快速的了解页面的内容,是用户决定点击哪个网页时的决定性因素。好的SEO标题可以提高网页的点击率。
SEO标题的最佳写法
- 为网站的每一个网页都撰写一个实用、带说明性质、与众不同的标题。每个标题就是这个网页的主题。要在主题中重点突出网页的产品或服务比较吸引人的点,描述精简、干练、切题,直接点出其优势所在!同时还要注意长度。
- 在SEO标题中使用修饰词。在SEO标题中使用一些抓人眼球的相关修饰词,这样可以保证网页的高点击率。记得每个网页的标题最后加上品牌名字。
- 不可以堆砌关键词。标题要写的要抓人眼球,堆砌关键词让用户感到页面缺乏吸引力、虽然谷歌不会因为标题的关键词堆砌而惩罚这个网页,但关键词堆砌实在是无法获得高的点击率。
- SEO标题中一定要出现关键词,页面的核心关键词放前面。核心关键词放在title最前面,重点的关键词往前放,因为一个网页的开头部分是最重要的,不仅可以让用户快速的找到想看的内容,更可以让谷歌辨别这个页面的重点是什么内容。
- 标题首字母要大写。突出醒目。标题的首字母要大写的形式,这样才醒目一些。
- 字数控制在65个字符以内。超出的字符会隐藏,展示不了。所以标题中的字符尽量控制在65个字符以内。
2. Meta Description
高质量的SEO描述可以增加搜索结果的相关性。
SEO描述也是用户点击哪个网页时的决定性因素,也可以这样说SEO描述是影响页面点击率的一个重要的原因。
SEO描述的最佳写法
- 为网站的每一个页面撰写不同的SEO描述,每个页面的SEO描述要围绕这个页面做简短精干的描述。
- SEO描述中必须包含这个页面的核心关键词,而且核心关键词尽量的往前放在SEO描述中的前100个字符内。
- SEO描述要交代清楚产品或服务,还有点击你网站的原因。
- 保证SEO描述的高点击率,建议使用一些情感化的描述。
- 124字字符限制,尽量不要超字符。
3. 页面H标签包含关键词
H标签是指Heading标签,也被称为H元素,是网页html中对文本标题着重强调的标签功能。
谷歌在2012年将网页的标题算作确定网页内容的方法之一:原文讲“它可以帮助我们了解网页内容的优先属性”。
Heading标签有六种大小的heading 标签,分别是<h1>、<h2>、<h3>、<h4>、<h5>、<h6>,表示重要性的递减,也表示权重的递减。
页面的Meta Title在默认情况下为页面的H1标签,而每一个页面都只有一个<h1>标签,所以确保在文章/产品页面编辑时不再添加H1标签。
此为,还需要遵循以下的优化原则和建议:
- 要在H1标签也就是Meta Title标签中出现网页的核心关键词。
- 在撰写网页的内容时,至少应该在H2及次级标题中包含一次核心关键词;
- 至少60%以上的<h2>或次级标题中包含关键词的近义词或者相关词。
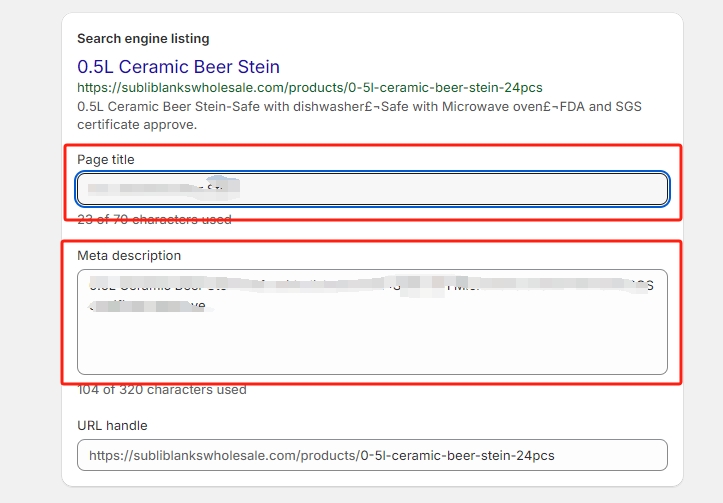
这里以Shopify的产品页面为例,拖动鼠标将产品编辑页面下拉到底部位置,可以看到页面标题和描述的编写选项:
![Shopify SEO新手快速入门教程 Shopify SEO新手快速入门教程]()
4. 首段
一个页面最重要的位置就是页面的顶端,也就是页面的开头位置。
用户一般会在先从页面的开头位置阅读,谷歌也会把更多的权重放在网页顶部的内容上,通常位置较靠前的关键词的排名都会比较好一些。
以下是优化的小技巧:
- 开头点题,核心关键词布置在页面的前100个单词中,这样可以增强关键词相关度,有利于关键词的优化排名。
- 除了核心关键词外,页面的前100个单词中最好也要布置核心关键词的近义词和同义词,增强语义的相关性。
- 页面开头位置的内容要精简、干练、切题,直接的突出产品或服务的优势:因为用户喜欢从上往下、从左往右的阅读内容:所以页面的开头位置是最重要的:前100个单词中要尽可能多的概括出产品或服务比较吸引人的特征和优势。
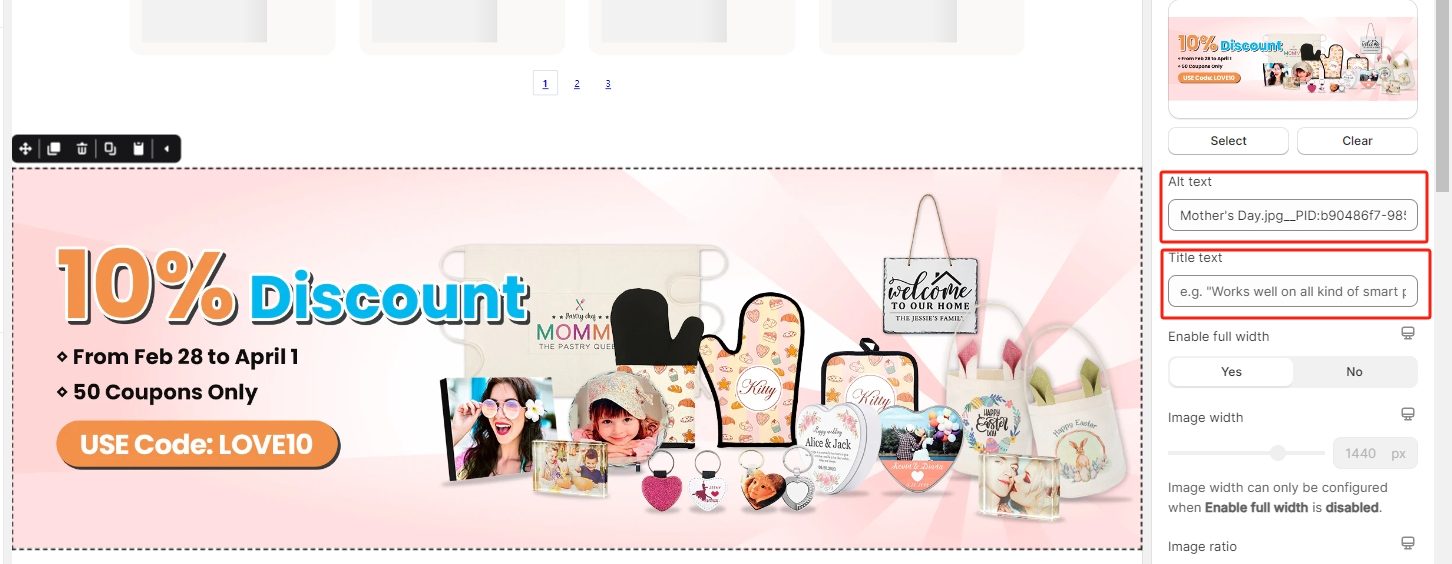
5. 图片的SEO优化
图片可以帮助客户最直观的了解到你的产品或者服务,谷歌无法识别图片的内容,但是谷歌却可以通过图片所在网页的内容与图片说明和图片标题来识别图片。
在谷歌SEO中,优化图像的alt有助于对谷歌搜索引擎了解这个页面并可以提高页面在自然搜索中的排名。那么,该如何优化图片呢?
- 需要在本地将图片的文件名更改为包含核心关键词的内容.
- 图片的alt要做简短说明,跟关键词相关。但不要在alt里做关键词堆砌。alt的作用是如果图片无法被识别,那么alt就作为一种替代文本替图片出现。
- 图片标题要跟页面的关键词相关。
- 图片描述关键词相关:用描述性的文本来解释图片。
- 尽可能把图片放在相关文字的旁边
- 为图片添加附加结构化数据 (对于产品页,一般会自动采用feature image作为搜索结果展示图片);
只需要点击图片,然后在修改页面编辑标题和alt标签信息即可:
![Shopify SEO新手快速入门教程 Shopify SEO新手快速入门教程]()
6. 末段
除了上述几个重要区域外,文章末段首句也建议包含关键词,起到点题的作用,同时增强内容跟关键词的相关度。
一些建议和技巧
虽然在合适的位置放入关键词的工作,看起来很简单,但是深究起来其实有很多细节需要注意的地方。
1. 内容原创性
原创性内容一直都是各大搜索引擎偏好的内容,内容的价值性/原创性/相关性对页面的排名有着决定性的作用。
谷歌SEO其实归根到底就是老老实实的做内容,提供给客户最有价值的信息或者资料。
这样用户来到网站后才会有比较良好的用户体验,这样才能提供给用户阅读价值。
为了避免抄袭,鼓励原创性内容:谷歌就有了一项算法:如果网站的内容重复度高跟别的网站重复度高,网站就会遭到谷歌搜索引擎的惩罚。
所以,尽管我们一直强调从技术层面进行优化,但是其前提是有自己原创的,跟核心关键词相关的,有价值的信息页面。
2. 关键词的密度问题
关键词密度是一个页面中的关键词在页面内容中出现的频率,一般用百分比来计算。
关键词在一个页面出现的密度越多,搜索引擎就认为页面的跟这个关键词的相关度越强。
用户搜索这个关键词的时候,理论上谷歌会推荐关键词密度更高的页面给用户。
然后,过去很长的一段时间,SEO从业者利用这一规则操控排名,迫使搜索引擎不得不改变规则。
如果页面关键词密度过高,容易被判定为违法搜索引擎初衷,从而受到惩罚。
因此,并不是关键词密度越高越好,比较建议的关键词密度占据页面是3-5%。
3. 内容相关性
内容的相关性,也是搜索引擎对每个页面排名重点考虑的因素之一。
而针对内容相关性,Shopify的运营人员可以进行如下的设置:
1) 相关的内容/话题
围绕一个页面的核心关键词,在页面上要布局相关关键词,相关词可帮助谷歌来确定网页的相关性。
这些相关词包括:同义词、近义词、相似词和长尾关键词等。
因为搜索引擎无法理解关键词的意思,但是却可以通过语义分析来理解网页的内容。
通过这些相关关键词频繁的在页面出现,这样谷歌才可以判定该页面的主题。
举个例子:如果一个网页上的核心关键词是谷歌SEO,那么这个词的相关词就包括SEO optimization tips、SEO教学、SEO工具、以及SEO关键词等。
这样做的好处之一是增强跟关键词相关性从而提高排名,而使用近义词同义词的好处则是避开之前提到的3-5%关键词密度问题,不触发搜索引擎的惩罚机制。
2) 相关词
除了上面讲到的相关内容的布局来增强相关性以外,另一种做法是在标题和内容中多布局相关词。
谷歌在针对特定关键词进行数据收集和整理的时候,会发现关键词A总是跟B/C/D三个词一同出现。
这个时候搜索引擎容易得出结论:如果新抓取的页面中,同时包含B/C/D三个词时,大概率这个页面跟关键词A有紧密的相关性。
而反过来,运营人员可以使用关键词工具例如Anser The Public对关键词进行分析。
关键词一般跟哪些形容词/动词/介词等等类型词语一起使用,并在自己编辑文本的时候可以使用这类词语,从而增强相关性。
4. 页面的字数问题
为什么页面字数对SEO的排名比较重要?
统计数据表明SERP结果前三名的页面字数平均长度都超过了2400个单词,排名第四至第十名的页面字数是逐渐递减,即使是排名第十位的页面的字数也在2000个单词。
这就说明了一个页面的字数越多,页面的排名就越有可能比较靠前。
但是对于Shopify来讲,主要的内页优化工作还是产品页面和博客文章页面的优化。
文章页面来讲,2400个单词并不难做到,但是对于产品页面,则需要重新考虑如何优化。
对于Shopify的内页优化,建议遵循以下的原则:
- 体验大于字数,无论是字数选择,还是内容编辑,优先以用户体验为准;
- 建议内容不少于300字,关键词密度在3%-5%之间;
- 尽量使用精简的语言,并提炼要点,确保用户通过查看要点就能第一时间明白页面的所有内容,做出判断是否需要细读;
- 根据用户需求和搜索数据布局内容,比如添加FAQ项目,针对搜索关键词中常见问题进行一一解答,即增加了字数,同时又提升了用户体验。
5. 重复内容
重复内容对SEO的排名有着非常坏的影响。
除了最常见的因为使用了tag/category的原因而产生的重复内容,对于产品相似度较高,产品数量庞大的企业,也是比较常见的问题。
对于Shopify店铺如何解决重复内容,以下是几点建议:
- 避免为了省事,复制产品信息,应用到多个产品,即便是同样的信息,也建议使用不同的描述方式来编辑页面内容;
- 对于为了保持页面一致性,让网站页面看起来更规范化的情况,可以在比如Features自由度较高的文案中使用不同的文案,提高不相似度的占比即可;
- 如无必要,可以避免使用catagory/tag的功能,或者对其使用noindex和nofollow等标签对内容收录和抓取行为进行说明;
- 点击查看更多如何发现和处理重复内容?
内链建设
内链指的是同一个网站下的内部链接,是网站内部页面之间的相互链接。
站内内链做的好的话,可以提高网站的排名。
对于谷歌搜索引擎来说,内链不仅方便Google bot爬行,它更像是一张投票,是同一网站下各个页面相互的投票。
网站上可以通过适量的内链去专门指向一个网页,这样就能让搜索引擎可以辨别出你网站的哪些页面是重要的,从而达到提高该页面排名的效果。
另外,内链还可以传递网站的权重,一般获得内链最多的页面往往权重会更高一些。
如果你的网站站内有些页面的收录或者排名不是太好的话,建议就给这个页面做一下内链:让排名好的网页把自身的权重导到这个页面上来。
优化内链的一些技巧:
- 文章中的内链设置2到3个,把内链的锚文本加到文章中的关键词上面,切记不可滥用内链;
- 内链的锚文本位置不要集中在一起,要在正文中均匀布置;
- 要在用户需要解释或者被指引的时候用内链;
- 内链的锚文本要自然、多样化:不要太刻意的使用某些关键词去做锚文本,比如说只使用完全匹配的关键词做锚文本;
- 把图片当作内链的话,图片上要做好alt描述;
- 一个网页的链接数量要在100个以内,如果网页上链接数量太多的话,会造成html文件过大,搜索引擎就会忽略或者不收录这个网页;
- 网站首页建议加上tag页面和热搜的关键词:为了增加用户体验的而做的内链,都是好的内链。
外链建设
外链一直是SEO工作者最核心和重要的工作内容。
外链有别于内链,内链是在网站内部建立密集高效的链接网络对网站内部页面进行内部投票。
而外链是站外的域名通过链接到我们网站,对我们网站的投票,是来自外部的信任投票,搜索引擎排名时尤为看重。
![Shopify SEO新手快速入门教程 Shopify SEO新手快速入门教程]()
内链种类和建设的方式多种多样,这里只简单减少几种最常见/有效的外链方式:
反查竞争对手外链
对于Shopify的外链建立,反查竞争对手的外链是非常重要的,方法与前文的反查竞争对手关键词相仿,你需要用到SEMRush或者Ahrefs或者类似的工具软件。
下面我用SEMRush作为实例:
![SEMRush竞争者外链]()
按照前文关键词找到的竞争对手,输入网址查询,然后点击上面的Backlinks:
![SEMRush竞争者外链列表]()
这里我们能够看到竞争对手的外链来自哪些网址,你可以去一个一个查看这些网址,觉得合适,可以去联系他们,然后获取外链,现在大部分网站通常会收取一些费用。
提示:网站前期最好去找一些相同类目的小博客,大的网站回复率极低,而且收费极贵。
客座文章 Guest Post
简单来说,这个方法是为别人的网站提供有价值的文章,内容,然后发布在他们的网站上,要求一个链接回到你的网站上。
这个方法也可以结合上面反查竞争对手的外链,如果你正确的选择了相同级别的竞争对手,在他们的外链中非常有可能有各种个样的小博客。
当然,即使是你为这个博客提供了文章,他们还是有可能会要求付费,这时你需要判断到底值不值这个价格。
想要找到此类网站,最简单的方法是在谷歌中搜索 核心关键词+”guest post”, 然后去联系网站中已有文章的作者,或者网站会有专门的页面接受相关文章的投递入口。
坏链重建 (Broken Link Building)
这个就是去你想要得到外链的相关网站上,查看他们的网页上有没有链接已经失效的链接,联系他们并表示可以用你网页上的相关内容去替代失效链接(如果有必要,可以重新写一篇关于该内容的文章)。
怎么更加简单的发现网站上已经失效的链接呢?可以使用 Chrome 插件 Check My Links!
寻找同行业或近似行业的网站并联系
比如你的网页处于宠物食品行业,可以上谷歌搜索相关的博客,然后联系他们,请求外链(通常会被要求一些费用)。
寻找相关的论坛
在潜在关键词搜索当中寻找到的论坛在这里也能被利用起来,你可以在一些允许发布链接的论坛里,以一种合理的方式将你的网站链接附上,需要注意的是,一般的论坛回帖链接都会是Nofollow的。
其他工作
SEO是系统工程,除却关键词选择,网站结构优化,内页优化,内链和外链建设工作,还有其他几项工作是比较重要的。
其中讨论最多的几项包括:用户体验优化,网站速度优化,移动端页面优化。
用户体验优化
其实,无论是出于SEO优化的目的,还是提高专户率的考量,用户体验优化都应该贯彻到建站到营销的始终。
用户体验优化本身是一个非常宽泛的说法,包含的内容涉及的也非常广,SEO设置,包括后面要提到的网站速度和响应式设计,都是优化用户体验的内容。
可以说,所有可以提高用户在页面中使用体验的操作和内容,都是用户体验优化不可缺少的一部分。
这里分享一些比较常见的优化内容需要考虑的点:
- 主页是否解释清楚了你的商店的内容?理解起来是否简单?
- 网站架构如何?
- 页面排版是否清晰,有一致性,抓人眼球?
- 图片是否有一致性,友好?
- 产品图片质量高不高?
- 留白有没有利用好?内容是否过于拥挤?
- 导航按钮和标签页是否一致且直观?
- 页面和导航的联系是否清晰?
- 从用户刚落地开始到购买产品的路线是否清晰?
- 文案是否独一无二,精心编写,精确定位?
- 页面上是否有广告、插画、弹窗,或者任何其它突兀的元素?如果有的话,呈现的方式是否专业?
- 页面上有无CTA,是否清晰且直观?
当然以上只是用户体验的冰山一角,更多的细节需要在不断的实践中挖掘优化的空间。
网站速度优化
网速是衡量网站用户体验和SEO进行排名的重要考核指标。
自从谷歌推出Core Web Vitals的概念以来,网站页面的加载速度对页面排名来讲也变得越来越重要了。
页面打开速度,可以通过多个工具进行测试,包括谷歌的PageSpeed Insights,GTmetrics等。
对于shopify的网站速度优化,可以从这几处入手:
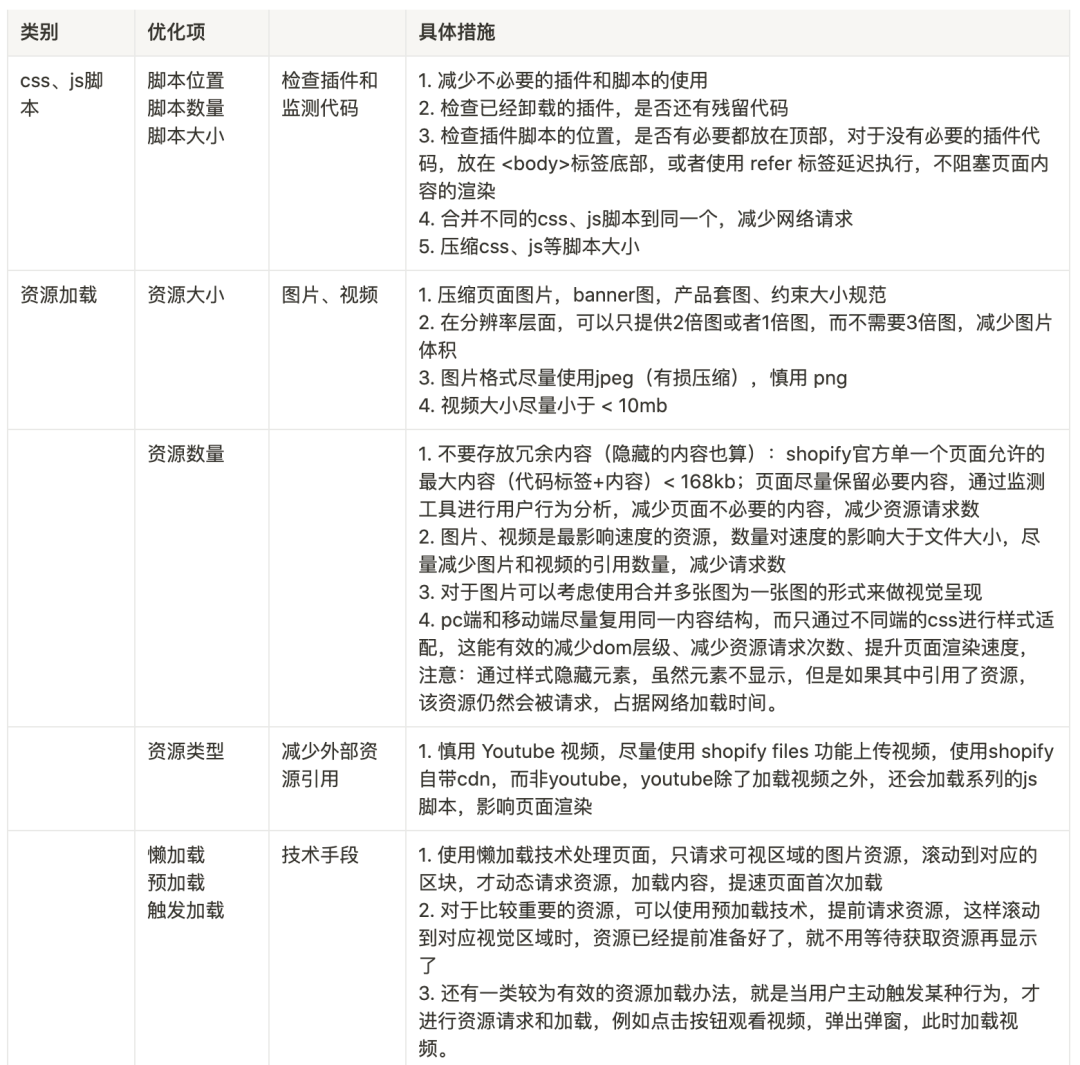
- 服务器端:shopify的服务器会做CDN(Content Delivery Network)配置(可以理解为在世界各个地方复制了一份这些资源文件,方便就近获取),服务器这块我们能做的事很少,因为是用的平台,交给shopify官方即可,可以略过。
- 图像优化:很多网站图片很多而且很大,因此图像优化是提高网站速度的关键策略。这里的图片压缩指的是去除图片本身不必要的元数据,使用算法来组合数据和相似的图案,并可以减少所需的颜色总量。建议使用Crush Pics和TinyPNG压缩所有图像。另外,建议上传显示尺寸2倍尺寸的图片到服务器,以达到最大分辨率。这是一种设计上的偏好,但也是性能上的权衡(比如宽度1920的页面,建议上传3840宽度的图片,这样可以保证图片的清晰度,大于这个宽度就浪费服务器的流量了)。最后需要选择合适的文件保存类型,SVG(矢量图形)通常是最好的图形文件,可以无限扩展而不损失分辨率,标志、图标和非图形图形通常可以作为SVG来使用。格式尽量使用 jpeg(有损压缩,体积小),不要使用png(无损压缩,体积大)。
- 减少资源的请求数:减少页面需要加载的图片视频等资源。这个比较好理解,如果你有一堆包裹需要取回来,每个包裹的体积,刚好都沾满了你的运输工具,导致一次只能拿一个包裹,自然包裹数量越少,你整体取包裹的时间就越短。
- 减少请求资源大小:压缩视频、js脚本等资源文件,减少资源大小。同样拿取包裹来举例,当你把包裹的体积缩小了,一次能装2个包裹了,那整体取包裹的次数也能较少,花费时间也少了。
- 减少阻塞脚本:前两个措施是从服务器请求资源的角度来看,第3个措施,减少阻塞脚本是从页面渲染的角度。它能提升首屏文字、图片内容出现速度。
- 视频:资源过大需要压缩,页面商品陈列视频,尽量不超过 10mb;主图视频长图控制在 10s 内,< 5mb 最佳;尽量不直接引用 youtube视频,耗费网络请求资源较大;一定需要引用的,请减少数量。
- 尽量使用 shopify 自带的文件服务器:因为可以复用shipify 自己的cdn功能,提速网站,而不是复制一个网络资源路径。
- 页面pc和移动端内容重复冗余:使用shopify构建页面,特别是使用类似 pagefly 等自定义页面工具,在做pc和移动版本是撇的时候,特别容易出现的一个现象是,将pc和移动版本分别做一套,然后使用隐藏属性去做自动呈现。在页面整体内容结构不多的情况下问题不大,但是一旦内容特别多,这会导致资源的翻倍引用,不仅页面dom模块暴增影响渲染性能,最大的时间支出会发生在网络资源请求上,因为虽然元素不显示,但是如果其中引用了资源,该资源仍然会被请求,占据网络加载时间。比较好的解决办法是,使用响应式设计的理念,尽量复用同一结构模块,而通过改变css样式去做不同端的适配,这需要设计师从源头,做方案的时候一起来配合。
![Shopify SEO新手快速入门教程 Shopify SEO新手快速入门教程]()
使用响应式设计
对于移动端优化的方式,一般包括三种:
- 使用响应式设计;
- 使用独立的转为移动端设计的移动站;
- 使用动态服务,针对不同浏览端返回不同内容(适合有钱,追求极致体验的公司);
虽然存在三种优化方式,但是目前最主流最倡导的是第一种处理方式,即是用响应式设计。
响应式设计意味着你的Shopify商店在任何设备上都适应,包括台式机,平板电脑和智能手机。
响应式主题可以极大地改善用户体验,并使访问者在你的网站上停留更长 由于Google将页面时间视为网站价值的标记,因此拥有易于浏览和阅读的网站可以提高排名。
反过来,改进的排名和更好的可用性会导致重复访问者并增加转化次数。电子商务网站的精彩内容。
确保你的商店在移动设备上运行流畅,这点非常重要,因为购物者越来越多地使用智能手机购物。
结语
希望通过阅读Shopify SEO初级入门的教程,您已经对SEO有了系统化的认识,对Shopify独立柱如何做SEO有了清晰的规划。
如果您有任何不清晰的地方或者更好的内容想分享的,请在评论区留言,谢谢!
本站文章均为原创,除非另有说明,否则本站内容依据CC BY-NC-SA 4.0许可证进行授权,转载请附上出处链接,谢谢。
嗨,我是Wander,Wander酷学网的创始人。8年外贸经验,7年自学建站,专注SEO 3年。对我而言,学习是一种酷炫的生活态度,于是建立了Wander酷学网,记录并分享我的学习心得。愿与你一同在知识的海洋里探索、成长,共享学习的乐趣!