Meta标签是一网页中的代码段落,它们向搜索引擎提供有关网页的重要信息,例如它们应该如何在搜索结果中显示。它们还告诉网络浏览器如何向访问者显示页面。
每个网页都有Meta标签,但它们只在HTML代码中可见。
以下是六个最重要的SEO常用代码标签:
- Meta Title标签
- Meta Description 标签
- Meta robots 标签
- Meta刷新重定向标签
- Meta字符集标签
- Meta视窗标签
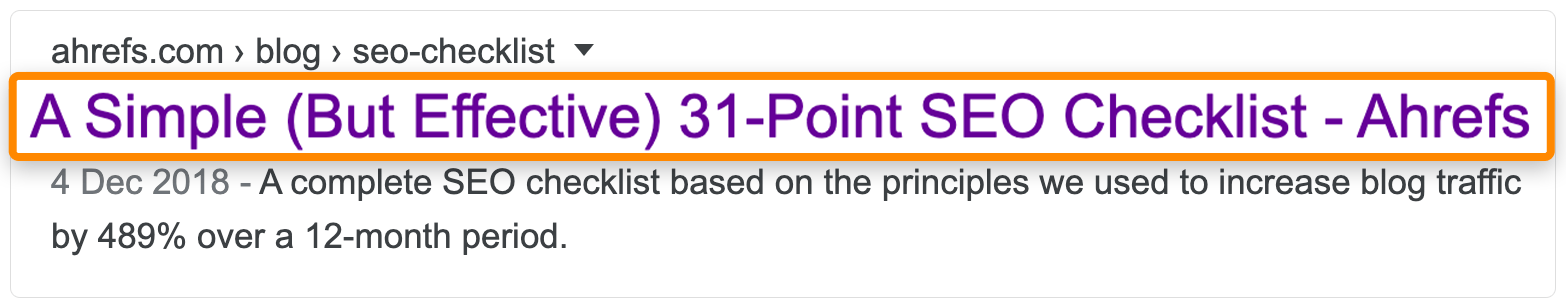
这是Google和大多数其他搜索引擎在搜索结果中显示的页面标题。

SEO常用代码标签 – Meta Title标签
为什么标题标签对于SEO很重要
谷歌的解释是最好的说明:
Titles are critical to giving users a quick insight into the content of a result and why it’s relevant to their query. It’s often the primary piece of information used to decide which result to click on, so it’s important to use high-quality titles on your web pages.
翻译过来:标题对于让用户快速了解搜索结果的内容以及为什么与他们的查询相关至关重要。通常,标题是决定点击哪个结果的主要信息,因此在您的网页上使用高质量的标题非常重要。
最佳实践建议
- 为每个页面编写独特的标题标签;
- 简洁而具描述性;
- 避免使用泛泛和模糊的标题;
- 使用句子格式或标题格式;
- 创作引人点击的内容,而不是标题党;
- 符合搜索意图;
- 在合适的地方包含目标关键字;
- 保持在60个字符以内。
如何给页面添加标题标签?
将以下代码粘贴到您页面的<head>部分中:
<title>This is the title of the page.</title>
如果网站使用的WordPress,可以安装Yoast等类似的SEO插件。这些插件允许用户在页面或文章编辑器中设置标题标签。
其他CMS(如Squarespace和Wix)也内置了类似的功能。

如何发现和改正标题标签中的常见错误?
有四个常见的标题标签问题:
- 标题过长/过短。Google建议“避免不必要的冗长或啰嗦的标题”,同时保持“描述性和简洁性”。
- 未设置标题。Google表示,每个页面都应该有一个标题标签。
- 一个页面上存在多个标题标签。如果一个页面上有多个标题标签,搜索引擎可能会显示一个不理想的标题标签。
- 多个页面上存在重复的标题。Google表示,“对于您站点上的每个页面,拥有独特的、描述性的标题非常重要”。
要检查页面的前两个问题,可以将URL输入到免费工具(如SERPSim)中。
如果它没有返回标题,需要给页面添加一个标题标签。

如果标题长度计数是红色的,那么需要缩短标题减少字符数。

要检查是否存在重复和多个标题标签的问题,需要使用 Ahrefs 的网站审计工具对您的网站进行爬行审查。
然后,在“页面上”报告中检查“多个标题标签”错误:

通过从受影响的页面中删除重复的标题标签可以很好的解决这些问题。
接下来,转到“重复内容”报告,并查找带有“不良重复”错误的标题标签:

重写受影响页面的标题标签,使它们变得唯一。
注意,报告还显示过长、过短、缺失或为空的标题标签的页面。

描述标签概括了页面的内容。搜索引擎通常将其用作搜索结果中的片段。

SEO常用代码标签 – 描述标签
注:谷歌并不总是显示您设置的元描述。有时它们会显示不同的片段。
为什么描述标签对 SEO 很重要
Google 以最佳方式阐述了这一点
A meta description tag should generally inform and interest users with a short, relevant summary of what a particular page is about. They are like a pitch that convinces the user that the page is exactly what they’re looking for.
翻译过来:一个元描述标签通常应该通过一个简短、相关的摘要来告知和吸引用户,让他们了解特定页面的内容。它们就像一场宣传,说服用户该页面正是他们正在寻找的内容。
然而,元描述并不是直接的排名因素。Google表示:
Even though we sometimes use the description meta tag for the snippets we show, we still don’t use the description meta tag in our ranking.
翻译过来:即使我们有时候使用描述元标记来显示摘要,但我们仍然不会在排名中使用描述元标记。
最佳实践建议
- 为每个页面编写独特的描述;
- 尽量准确概括内容;
- 避免使用通用描述;
- 使用句子格式;
- 创造引人点击的描述,而不是点击诱饵;
- 符合搜索意图;
- 在合适的位置包含目标关键字;
- 保持在160个字符以内。
如何在页面中添加描述标签?
将以下代码粘贴到页面的<head>部分中:
<meta name="description" content="Place the meta description text here.">
如果您正在使用WordPress,可以轻松地在Yoast中完成设置。

其他CMS(如Squarespace和Wix)也具有类似的功能。
如何查找和修复常见的meta description错误
meta description的四个常见问题与title标签相同:
- 过长/过短。Google表示:“meta description的长度没有限制,但搜索结果片段会根据需要进行截断,通常是为了适应设备的宽度。”
- 不存在。Google建议“确保站点上的每个页面都有meta description。”
- 一个页面上有多个meta description。超过一个标签可能会使搜索引擎混淆。
- 多个页面上的重复meta description。Google建议“针对不同页面区分描述。”
使用SERPSim或Yoast逐个页面检查前两个错误。
使用Ahrefs的站点审核爬行您的网站,并检查“页面上的”报告,以检查所有页面上的前三个错误。

检查“重复内容”报告,查看页面之间是否存在重复的meta description。
采用与title标签相同的方法进行修复。
Meta robots
meta robots标签告诉搜索引擎它们应该如何爬行您的网页。
语法
<meta name=”robots” content="index, follow">
为什么对SEO很重要
在meta robots标签中使用错误的属性可能会对您的网站在搜索结果中的存在产生灾难性影响。您的SEO工作依赖于您理解这个标签并有效地使用它。
考虑到这一点,以下是您可以在该标签中使用的值:
- index:告诉机器人对页面进行索引;
- noindex:告诉机器人不要对页面进行索引;
- follow:告诉机器人爬行页面上的链接,并且您也对它们进行了背书;
- nofollow:告诉机器人不要爬行页面上的链接,并且不暗示任何认可。
您可以以以下任何方式组合这些值:
<meta name=”robots” content="noindex, nofollow"> <meta name=”robots” content="index, follow"> <meta name=”robots” content="noindex, follow"> <meta name=”robots” content="index, nofollow">
还可以使用<meta name=”robots” content=”none”>,它与noindex、nofollow相同。
不设置meta robots标签也等同于index, follow。
附注。Google将“nofollow”标签视为提示,而不是指令。还有其他属性,如noarchive、noimageindex、nosnippet等。
但由于这些是更高级的值,我们在本篇文章中不会讨论它们。
最佳实践建议
- 只有在您想限制Google爬取页面的方式时才使用meta robots标签;
- 不要在robots.txt中阻止带有meta robots标签的页面;
如何在您的页面中添加meta robots标签
将上述适当的代码粘贴到您页面的<head>部分。
在WordPress中,使用Yoast的高级设置来设置meta robots标签:

大多数CMS都内置了类似的选项。
如何诊断和修复常见的meta robots错误
meta robots存在三种常见错误:
- 通过robots.txt阻止了未标记的页面。这会防止Google看到noindex robots标记,因此它们可能仍会索引URL。
- 无效的meta noindex。这会防止Google索引页面,因此它将不会获得有机流量。
- 无效的meta nofollow。这会阻止Google爬取页面上的链接,这可能会阻止重要内容的发现和索引。它还阻止了流向这些页面的PageRank流量,这可能不是您想要的。
您可以使用Google Search Console中的覆盖率报告来检查前两个问题。
要查找可能设置为meta robots noindex的索引页面,请单击“有效但存在警告”选项卡,并查找“已索引,尽管被robots.txt阻止”的警告:

检查这些页面的源代码,查找meta robots noindex标记。
根据您的意图,删除robots.txt阻止或meta robots noindex标记之一。
要查找无效的meta robots noindex标记,请单击“已排除”选项卡,并查找“由‘noindex’标记排除的页面”:

从应该被索引的任何页面中删除noindex标签。
要查找带有错误的meta robots nofollow标记的页面,请使用 Ahrefs 的站点审核工具对站点进行抓取,并检查“可索引性”报告中的“Nofollow页面”警告。

一个 meta viewport 标签设置了网页的可见区域。它用于指示浏览器如何在不同的屏幕尺寸上呈现页面(例如,桌面/平板电脑/移动设备)。
为什么视图标签对SEO重要?
谷歌表示,“此标签的存在告诉谷歌该页面是移动友好的。”这很重要,因为自2015年以来,谷歌在移动搜索结果中更青睐移动端友好的网页。
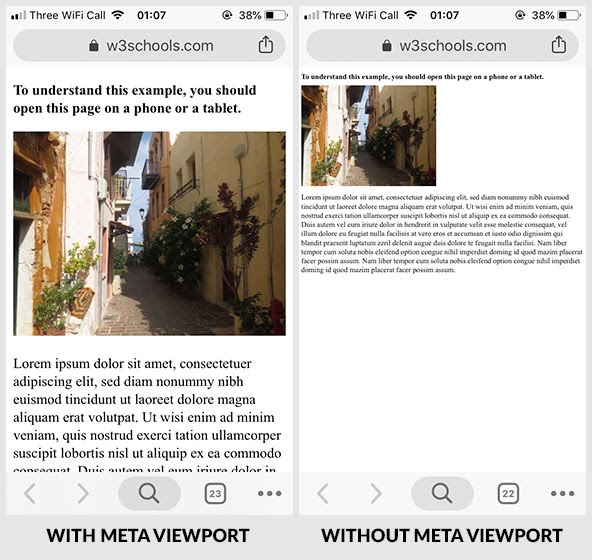
以下是一个页面在移动设备上有和没有 meta viewport 标签时的情况:

SEO常见代码标签 – 视图标签
当移动设备加载页面的桌面版本时,许多人可能会点击返回按钮。这很烦人,也使得页面难以阅读。
这可能向谷歌发送负面信号,并告诉它们您的页面存在不可取之处。
注:视口标签并不是使网站具有移动友好性所必需的全部。您的网站还需要使用响应式设计。
最佳实践建议
- 在所有网页上使用 meta viewport 标签;
- 除非知道自己在做什么(见下文),否则使用“标准”标签
如何在页面中添加视图标签?
将以下代码粘贴到您网页的<head>部分中:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
请注意,content属性不一定要设置为width=device-width, initial-scale=1.0,但这是最常见的实现方式,也是大多数页面的正确选择。
如何诊断和修复常见的 meta viewport 错误?
因为大多数 CMS 和主题会自动设置视口,所以大多数现代网站上很少出现与视图标签相关的问题。
尽管如此,您仍然可以使用 Google Search Console 中的“移动可用性”报告来检查问题。
该报告显示在移动设备上存在可用性问题的页面。如果这个问题部分原因是缺少视口 meta 标签,它将显示“视口未设置”的错误。

通过向受影响的页面添加适当的视口 meta 标签来解决此问题。
重要提示:添加视口 meta 标签不会解决由于 CSS 样式未针对不同宽度而导致的底层移动显示问题。如果添加视口 meta 标签没有解决问题,请咨询开发人员。
不使用 Google Search Console?
Meta viewport 一般在影响站点整体展示的设置当中,并且通常是硬编码到主题中。
可以使用 Google的移动友好测试工具 来检查您的主页是否有 meta viewport 标签。

如果主页并没有标签,那么它可能在您的网站的其他地方都不存在。
请注意,这远非一种万无一失的方法,如果可能的话,您应该始终使用 Google Search Console。
meta charset 标签设置了网页的字符编码。换句话说,它告诉浏览器网页上的文本应该如何显示。
有数百种不同的字符集,但在网络上最常见的两种是:
- UTF-8 – Unicode 的字符编码;
- ISO-8859-1 – 拉丁字母表的字符编码。
在此处查看完整列表。
为什么字符编码标签对SEO重要?
使用错误的字符编码可能会导致一些字符在浏览器中显示不正确。

字符格式问题对用户体验不利,可能导致页面看起来很混乱。
这可能导致诸如以下的SEO问题:
- 人们不愿意链接到你的页面。
- 高的跳出率,页面停留时间短,浏览时间短。
- 搜索引擎无法理解你的内容。
但我们要实事求是:
除非你的页面因字符集问题而严重损坏,这种情况不太可能发生,否则影响会相当小。
不过,值得注意的是,Google建议尽可能使用Unicode/UTF-8。
最佳实践建议
- 在所有网页上使用meta charset标签;
- 在可能的情况下使用UTF-8;
- 对于您的HTML版本,使用正确的语法(见下文)。
如何在页面中添加字符编码标签?
将以下代码粘贴到网页的<head>部分中:
<meta charset="UTF-8">
如果您使用的是HTML4或更低版本,请改用以下代码:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
如果您不确定正在使用的是HTML的哪个版本,请检查您的源代码中是否包含 <!doctype html>。 如果有,那么您正在使用HTML5。
如何诊断和修复字符编码标签常见错误?
大多数网站使用UTF-8或ISO-8859-1字符编码。
前者比后者更可取。
因此,值得检查一下您网站上不使用UTF-8编码的页面。 您可以在Ahrefs的网站审核中执行此操作。
转到“页面资源管理器”,然后使用以下设置:

如果搜索返回任何结果,请手动检查每个结果以查找字符编码问题。
如果可能的话,请切换到UTF-8编码。 这可能会解决问题,但并不总是有效。
但是,如果根本不设置meta charset,则浏览器将被迫猜测,并可能向用户显示垃圾文本。
<meta refresh>标签告诉网络浏览器在设定的时间之后将用户重定向到不同的URL。
为什么重定向标签对SEO重要?
Meta refresh重定向标签在SEO方面很重要,但你不应该使用它们,即使Google理解并尊重它们。
原因如下:
- 不受所有浏览器支持;
- 可能会让用户感到困惑(并引发安全问题);
- 在查看目标URL之前,页面需要解析,这可能需要一些时间。
另一个潜在的问题是当页面上没有canonical标签时,正如John Mueller在这条推文中解释的那样:
301 or 302 is essentially just a question of which URL is canonical, that can go either way here, so make sure your other canonicalization methods reflect the way you want it to go.— 🍌 John 🍌 (@JohnMu) March 2, 2018
翻译过来:301或302本质上只是一个关于哪个URL是规范的问题,这里可以任意选择,因此确保你的其他规范化方法反映了你希望采取的方式。
最佳实践建议
- 若非必要,尽量避免使用跳转标签;
- 使用301跳转代替其他调整标签。
如何在页面中使用跳转标签(如果真的必须使用的话)?
在页面的<head>区域黏贴如下代码:
<meta http-equiv="refresh" content="5;url="https://example.com/">
content属性指定了延迟的时间,单位为秒。URL属性指定了重定向的URL。
如何查找和修复常见的meta refresh重定向错误?
meta refresh重定向是不良实践,因此如果可以的话,最好删除它们。
要找到它们,请使用Ahrefs的站点审计工具对站点进行爬行,并检查内部页面报告。查找“Meta refresh redirect”错误。

在可能的情况下,将其替换为301或302重定向。
如果不行,请检查是否存在canonical标签,并确保它引用页面的规范版本。
一些文章建议使用元关键词标签填写目标关键字列表。这是毫无意义且可能是错误的建议。自从2009年以来,Google就不再使用元关键词进行排名,原因是:
[…] keyword meta tags quickly became an area where someone could stuff often-irrelevant keywords without typical visitors ever seeing those keywords. Because the keywords meta tag was so often abused, many years ago Google began disregarding the keywords meta tag.
翻译过来:关键字元标签很快成为一个可以随意填入通常与页面内容不相关的关键字的地方,而普通访问者几乎看不到这些关键字。由于关键字元标签经常被滥用,许多年前 Google 开始忽略关键字元标签。
在2011年,Bing 更进一步宣布他们将该标签用作垃圾邮件信号。因此,如果您的标签中充斥着关键字,那么在 Bing 中可能会对您不利。
因此,最好保守起见,从您的网站中删除关键字元标签。
要执行此操作,请使用 Ahrefs 的网站审核工具对您的网站进行爬行,然后在页面资源管理器中使用以下设置:

从匹配的页面中删除关键字元标签。
请注意,大多数情况下,删除这些标签很容易,因为许多网站在其 CMS 中设置了一个全站的关键字元标签。只需删除那一行代码即可从所有页面中删除该标签。
使用工具
- SERPSim:检查是否设置了标题标签,长度是否过长。
- Ahrefs网站检查工具:检查网站是否存在多个/重复标题标签问题。
- 谷歌移动友好测试工具:检测网站是否对移动端优化。





